레이아웃은 기존 리액트의 리액트-라우터에 쓰던 방식과 비슷하게 작동한다.(내가 배운게 맞다면)
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Main from '../pages/Main';
import { styled } from 'styled-components';
import Header from "../components/Header";
import { scroller } from "react-scroll";
import Test from "../pages/Test";
const Router = () => {
const scrollToComponent = (componentId: string) => {
scroller.scrollTo(componentId, {
duration: 800,
delay: 0,
smooth: 'easeInOutQuart',
offset: -100,
});
};
return (
<BrowserRouter>
<Routes>
<Route element={<Main />} path="/" />
</Routes>
{/*<Header scrollToComponent={scrollToComponent} />*/}
</BrowserRouter>
)
}
export default Router;
이게 기존 리액트의 라우터 방식이다. <Routes>안에 헤더와 푸터를 넣는 방식이 nextjs에서는 레이아웃을 통해 작동한다.
export default function Layout({
children,
}: {
children: React.ReactNode
}) {
return (
<div>
{children}
<h2>김재우짱짱맨</h2>
</div>
)
}
보이는가? 여기선 레이아웃 속에 {children}으로 표기된다. 이렇게 만들면 푸터로 h2 태그가 추가된 것이다. 이것말고도 전체적인 스타일링을 추가하는 용도로도 쓸 수 있고, 단순 헤더푸터말고도 좀 더 딮하게, 다양한 용도로 쓸 수 있다. 그리고 부모 레이아웃은 기본적으로 자식 레이아웃과 병합된다.
그러면 이제 의문이 생긴다. "그래 레이아웃 좋다 이거야, 그런데 모든 레이아웃을 공유할 순 없잖아. A에서 쓰는 레이아웃을 B와 C는 쓰지 못하게 해야한다면?" 그럴 때를 대비해 레이아웃 그룹을 만들 수 있다.

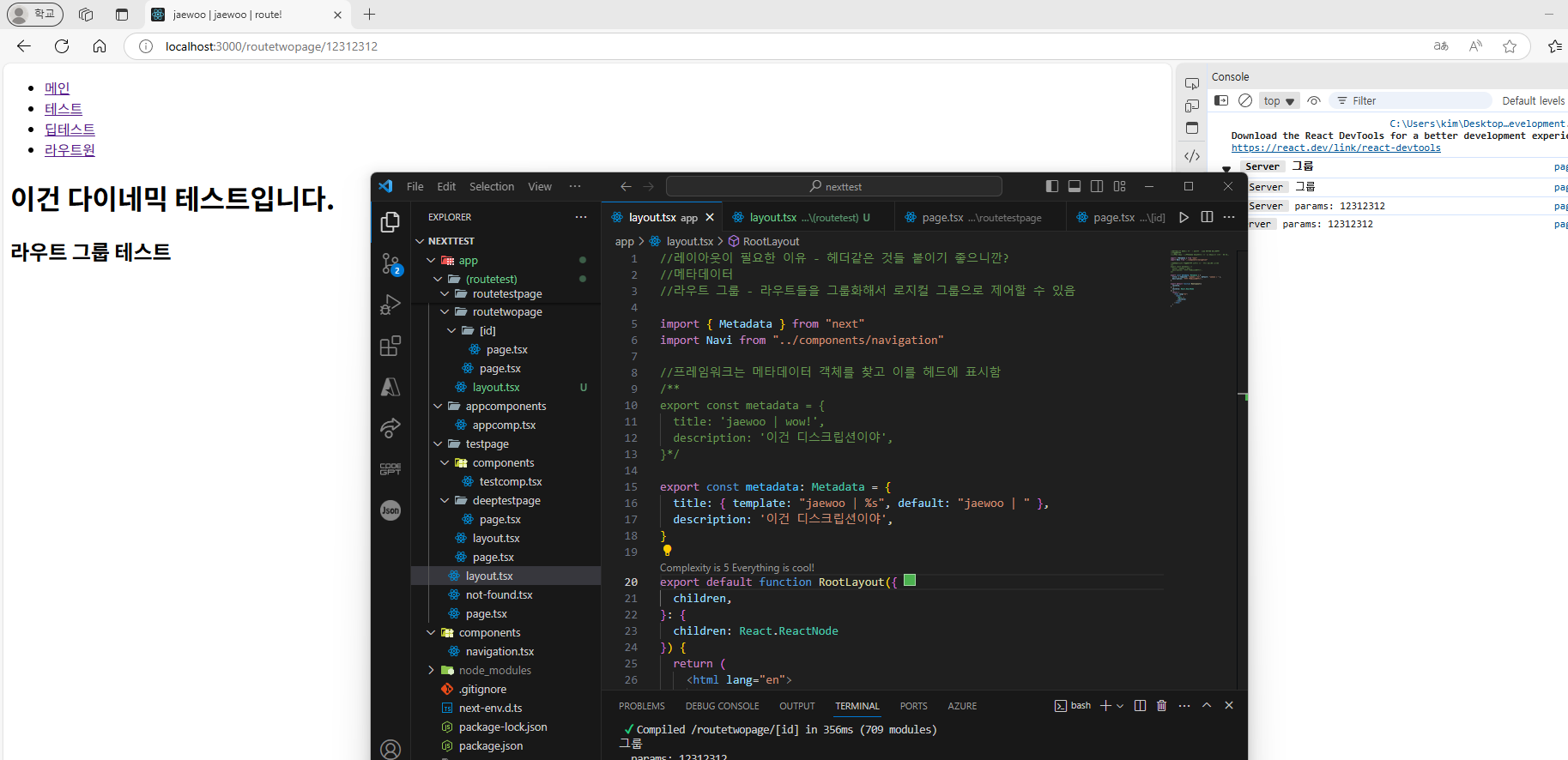
여기서 소괄호()처리된 폴더가 보일 것이다. 이 폴더 안에 들어가있는 페이지들은 공통된 레이아웃을 가지며 이곳의 레이아웃은 외부 폴더의 레이아웃이 쓰지 못한다.(내가 배운 것이 맞다면) 이런 식으로 레이아웃을 구분해서 사용하면 스타일링 및 구조 설정에 큰 도움이 될 것이다.
메타데이터
메타데이터 객체가 있다면 프레임워크는 이를 헤드에 표시한다.
export const metadata: Metadata = {
title: { template: "jaewoo | %s", default: "jaewoo | " },
description: '이건 디스크립션이야',
}
이런 식으로 사용되는데, 이렇게하면

html 헤드에 원하는 타이틀이 생성된다! 파라미터로 오는 값을 받고 싶으면 대괄호[]를 활용하면 된다.
'개발공부' 카테고리의 다른 글
| nextjs 연습-005-데이터 패칭 1 (1) | 2025.05.11 |
|---|---|
| nextjs 연습-004-다이나믹 라우터 (0) | 2025.04.25 |
| nextjs 연습-002-라우팅 구조 (0) | 2025.04.20 |
| nextjs 연습-001-시작 (0) | 2025.04.20 |
| 간만의 포폴 수정 (0) | 2025.03.06 |