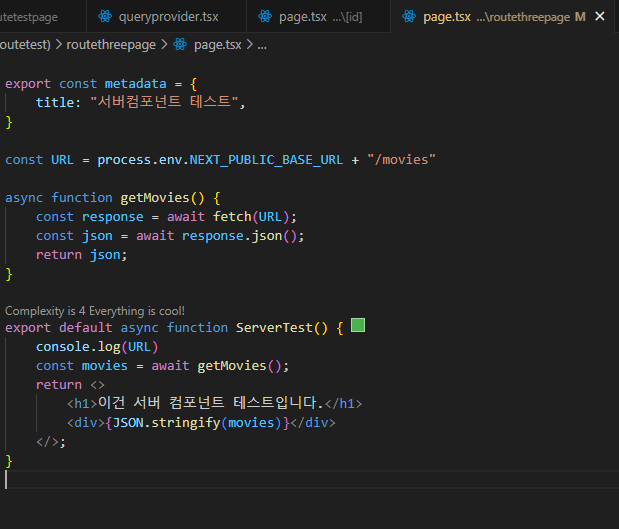
서버 사이드에서의 데이터 패칭이 이뤄지는 방법은 간단하다.(강의에 따르면) 그냥 이렇게 하면 된다는 것이다. 리액트 쿼리로 뭐 이것저것 할 필요없이(GPT의 주장에 따르면 리액트 쿼리도 서버 사이드 패칭을 할 수 있다고 하지만 여기선 논외) 그냥 컴포넌트 만들 듯이 하면 된다는 것이다! 간단하긴 하지만, 나는 이미 클라이언트 사이드에서 리액트 쿼리를 쓰기 때문에 서버 사이드에서도 쓰는 방법을 찾아봐야 할 거 같다. 우선 NEXTJS의 기본 기능을 전부 파악하는 것이 먼저지만 말이다.